반응형
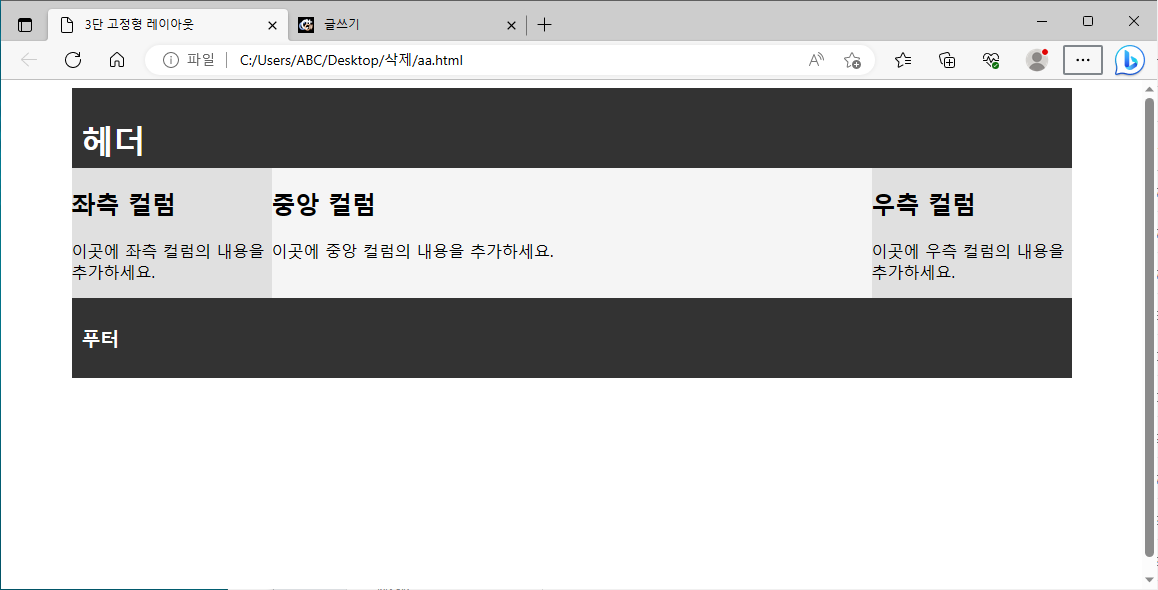
아래의 코드는 간단한 3단 고정형 레이아웃을 만듭니다.
container 클래스로 구성된 컨테이너는 max-width 속성을 통해 최대 너비를 1000px로 제한하고, margin: 0 auto;를 사용하여 가운데 정렬합니다.
좌측 컬럼은 .left-column 클래스로 정의되며, 너비는 200px이고 배경색은 #e0e0e0입니다.
중앙 컬럼은 .center-column 클래스로 정의되며, flex-grow: 1;을 사용하여 남은 공간을 모두 차지하도록 설정되었습니다.
우측 컬럼은 .right-column 클래스로 정의되며, 너비는 200px이고 배경색은 #e0e0e0입니다.
<!DOCTYPE html>
<html>
<head>
<title>3단 고정형 레이아웃</title>
<style>
/* 전체 레이아웃을 감싸는 컨테이너 */
.container {
max-width: 1000px;
margin: 0 auto;
display: flex;
flex-direction: column;
min-height: 100vh;
}
/* 헤더 */
header {
height: 60px;
background-color: #333;
color: #fff;
padding: 10px;
}
/* 본문 영역 */
.content {
/* flex-grow: 1; */
display: flex;
}
/* 좌측 컬럼 */
.left-column {
width: 200px;
background-color: #e0e0e0;
}
/* 중앙 컬럼 */
.center-column {
flex-grow: 1;
background-color: #f5f5f5;
}
/* 우측 컬럼 */
.right-column {
width: 200px;
background-color: #e0e0e0;
}
/* 푸터 */
footer {
height: 60px;
background-color: #333;
color: #fff;
padding: 10px;
}
</style>
</head>
<body>
<div class="container">
<header>
<!-- 헤더 내용 -->
<h1>헤더</h1>
</header>
<div class="content">
<div class="left-column">
<!-- 좌측 컬럼 내용 -->
<h2>좌측 컬럼</h2>
<p>이곳에 좌측 컬럼의 내용을 추가하세요.</p>
</div>
<div class="center-column">
<!-- 중앙 컬럼 내용 -->
<h2>중앙 컬럼</h2>
<p>이곳에 중앙 컬럼의 내용을 추가하세요.</p>
</div>
<div class="right-column">
<!-- 우측 컬럼 내용 -->
<h2>우측 컬럼</h2>
<p>이곳에 우측 컬럼의 내용을 추가하세요.</p>
</div>
</div>
<footer>
<!-- 푸터 내용 -->
<h3>푸터</h3>
</footer>
</div>
</body>
</html>
실행하면 이런 모양입니다.

반응형
'HTML_CSS' 카테고리의 다른 글
| HTML5 최신 표준 태그 (0) | 2023.09.07 |
|---|---|
| (강의용) 텍스트 1 - 김소월 진달래꽃, 로렘입숨 (0) | 2023.09.06 |
| (HTML CSS) 버튼 만들기 (1) | 2023.06.09 |
| (HTML CSS) 2단 레이아웃 예제 (0) | 2023.04.25 |
| (HTML) 테이블(table) 태그와 스타일을 사용하는 예 (0) | 2023.04.18 |