반응형
ASP.NET에서는 윈도우 프로그램(윈폼)의 MessageBox.Show()를 사용할 수 없습니다. 대신에 자바스크립트를 이용해서 기능을 구현할 수 있습니다.
다음 코드는 C#언어를 이용한 ASP.NET에서 [확인] [취소] 버튼을 만들어 사용하는 예를 보입 것입니다.
웹폼에 버튼 1개, Label 1개를 배치합니다.
버튼의 Text 속성을 "삭제"로 변경합니다.
다음 코드를 <head> 영역에 추가합니다.
<head runat="server">
...
<script type="text/javascript">
function confirmDelete()
{
return confirm("삭제하면 복구할 수 없습니다.\n삭제할까요?");
}
</script>
</head>
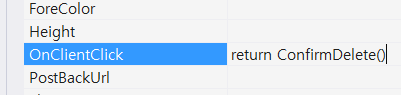
[삭제] 버튼의 OnClientClick 속성에 다음과 같이 입력합니다.
return ConfirmDelete()
[삭제] 버튼의 클릭이벤트는 [확인]을 선택했을 때만 처리되므로, 삭제 기능을 바로 표현하면 됩니다.
protected void Button1_Click(object sender, EventArgs e)
{
// [삭제] 버튼
// -- 여기에 삭제 코드를 작성합니다.
Label1.Text = "삭제 코드를 처리했습니다.";
}



마스터페이지를 사용하는 경우
마스터페이지를 사용하는 경우에는 마스터페이지의 <Head> 부분에 자바스트립트를 작성합니다.
마스터페이지를 사용하는 모든 페이지에서 이 기능을 사용할 수 있게 됩니다.
<html>
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>교적@NWPC</title>
<script type="text/javascript">
function ConfirmDelete()
{
return confirm("삭제하면 복구할 수 없습니다.\n삭제할까요?");
}
</script>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>반응형
'C#_ASP.NET' 카테고리의 다른 글
| (ASP.NET C#) (강의용) 게시판 소스 (0) | 2023.06.04 |
|---|---|
| (ASP.NET C#) 자바스크립트 메시지박스 alert 함수 실행 (0) | 2023.05.23 |
| (ASP.NET, C#) ViewState 컬렉션 개요 (0) | 2023.05.16 |
| (ASP.NET, C#) 쿠키 Cookie 저장과 읽기 (0) | 2023.05.15 |
| (ASP.NET, C#) 웹폼페이지에 코드 블록 포함하기 ItemTemplate, Eval (0) | 2023.05.13 |