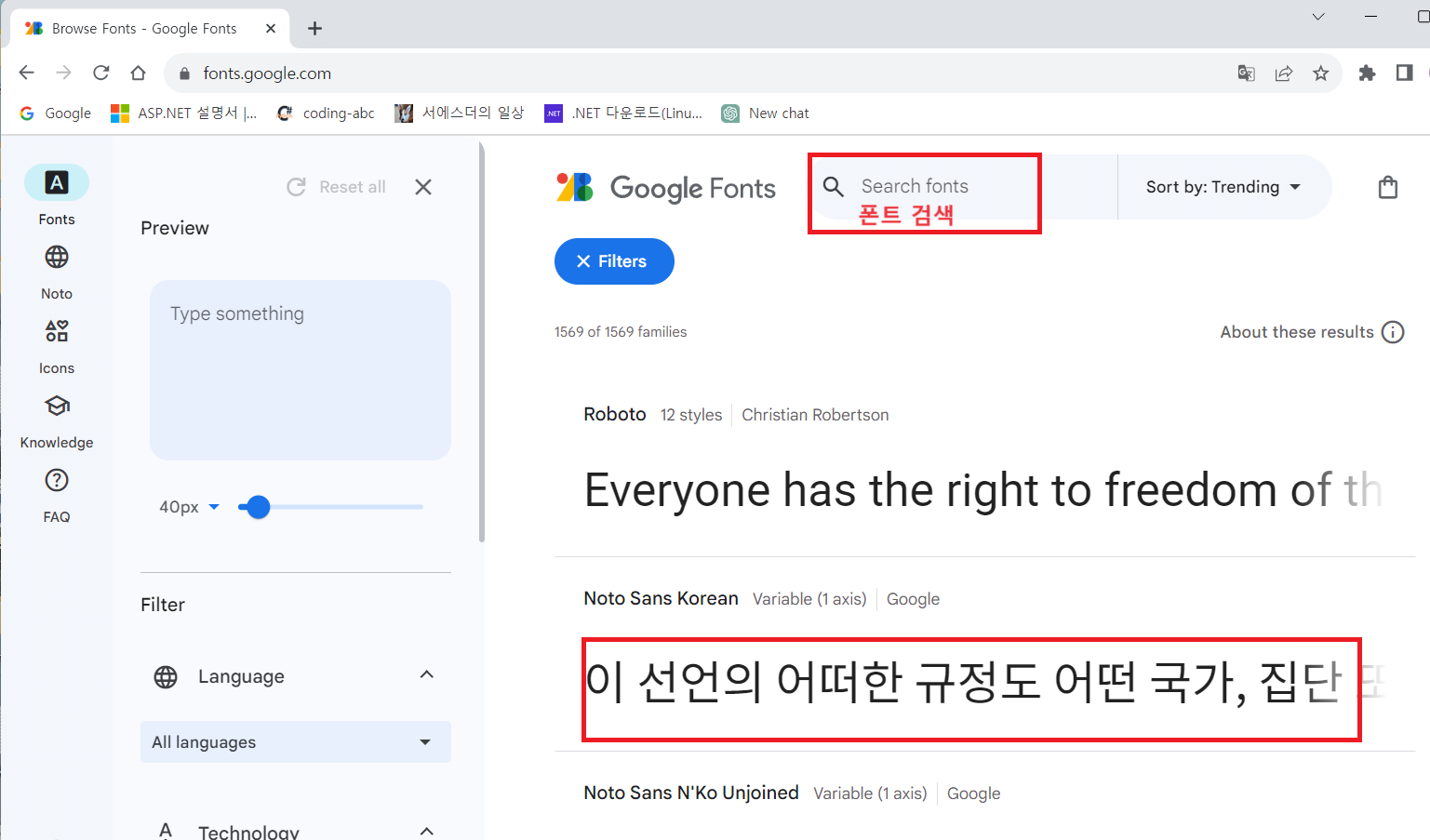
HTML문서에 웹에서 제공하는 폰트를 사용할 수 있습니다. 다음은 구글에서 제공하는 웹폰트를 사용하는 방법을 설명합니다. 1. fonts.google.com에 연결합니다. 폰트를 검색하거나 아래 나열된 폰트를 선택합니다. 여기서는 무료 글꼴인 나눔 폰트를 검색해 보겠습니다. "nanum"을 입력합니다.원하는 글꼴을 선택합니다. 2. 웹에서 사용하는 2가지 방법 중 하나를 선택하게 합니다. 여기서는 2가지 방법을 모두 설명하겠습니다. 를 선택하고, 하단의 항목을 HTML 문서에 삽입합니다. font-family: 'Nanum Pen Script', cursive; 완성된 HTML 코드는 다음과 같습니다. 웹폰트를 사용하는 방법을 설명합니다. Explains how to use web fonts. 3. 이번..